在成功連上Google Script與Line Developers的Messaging API後,
把在Line Bot Designer弄好的程式碼複製過來,
然後設計不管我們說什麼他就回應我指定的內容,
結果如下
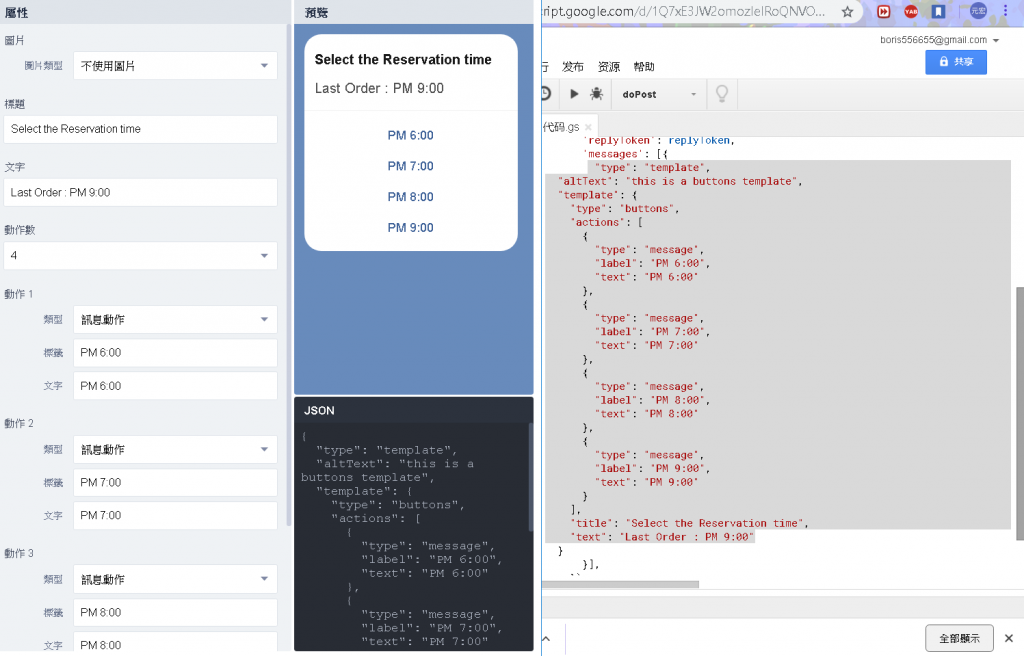
EX1.
左側是Line Bot Designer/右側Google Script的設計界面
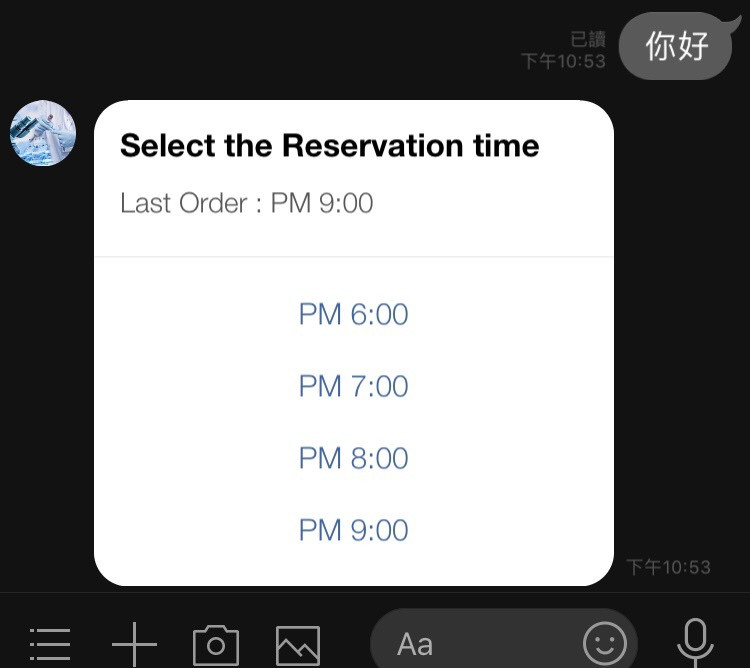
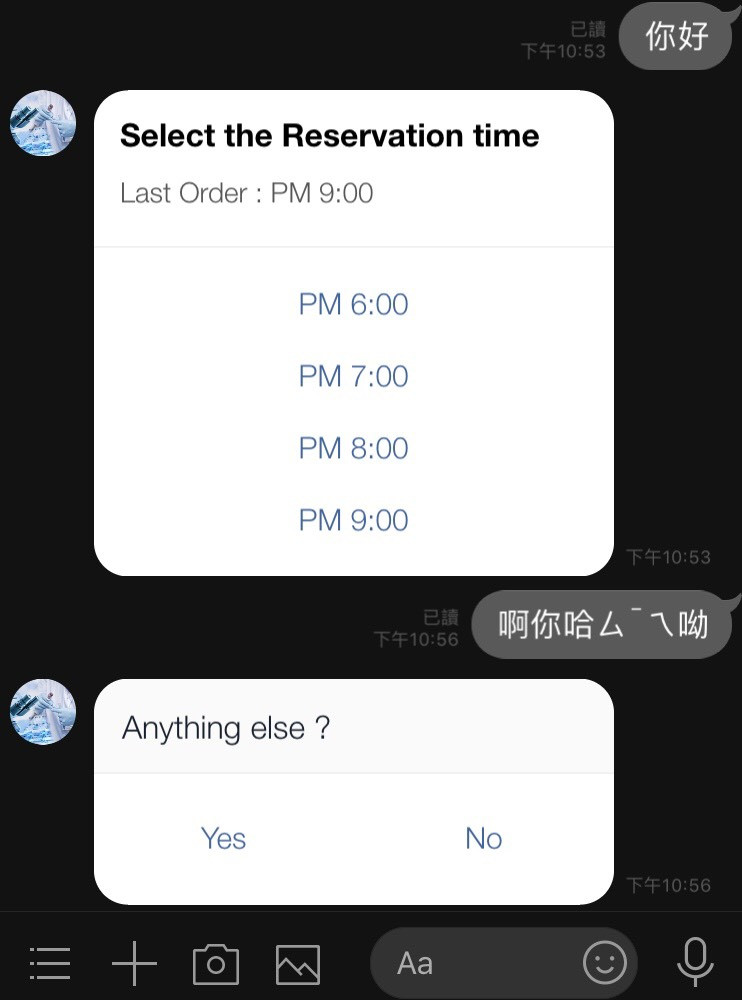
成果
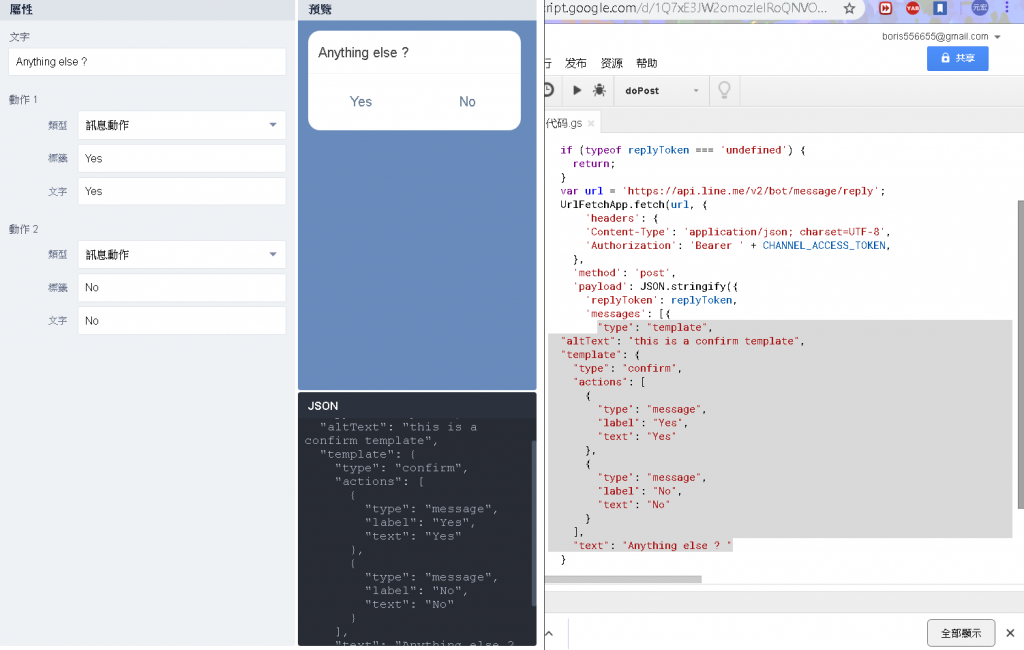
接著去修改,讓它顯示另一個,
EX2.

若想要讓它能針對使用者說的話分別也能對應,
這個就比較麻煩,
"關鍵字"要分成很多塊寫
希望這個這幾天能順利實作出來,
之後就能套用LineBotDesigner的懶人程式碼,
針對各種情況回覆最合適的訊息種類
(文字/文字+圖片/文字+圖片+按鈕...等等,可以參考小弟Day2的LineBotDesigner回覆訊息種類)
Line Messaging API 實作關鍵字回覆,可以參考以下網址
https://ithelp.ithome.com.tw/articles/10196672
